Teoría del Color aplicado a Diseño Web
TEORÍA DEL COLOR Y SU
APLICACIÓN EN DISEÑO WEB
EL COLOR
Guía de accesibilidad web y color (II). Recomendaciones de las WCAG 2.1 para color y contraste
Guía de accesibilidad web y color (I). Fundamentos de la percepción del color y el contraste
¿Qué es una paleta de colores web?
Combinación de Colores:
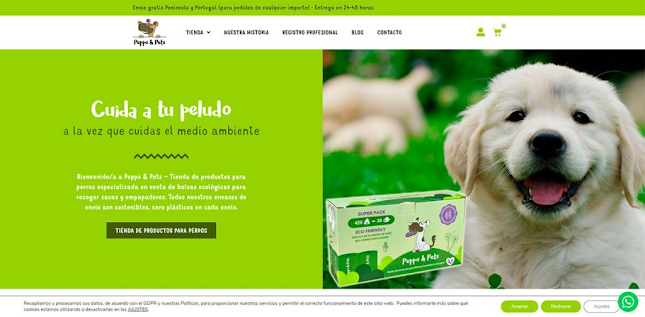
Ejemplo de aplicación 1:
- ¿Cuántos colores debe tener una página web?
- el contenido que se quiere mostrar (el tipo de producto o servicio o actividad de una institución deportiva, etc)
- cual es el público objetivo al que se le va a mostrar el contenido.
- emociones o sesgos psicológicos que deseas que tu cliente perciba en cuanto a tu marca, servicio o producto.
- Psicología del color en los colores de una web
- Emociones que evoca cada color
Psicología del color Blanco
Psicología del color Negro
Psicología del color Azul
El color
azul es considerado como un color beneficioso tanto para el cuerpo como para la
mente ya que simboliza, entre otras cosas, la fé, la sabiduría, la tranquilidad
y la calma.
Es el color más utilizado en la web.
En el ámbito comercial, es un color enfocado al género masculino con lo que es una buena elección si los productos o servicios van enfocados especialmente a los hombres.
Del mismo
modo también es un color muy relacionado con el sector tecnológico que
transmite profesionalidad.
Psicología del color Rojo
Este es un
color muy asociado con la intensidad a nivel emocional.
El poner
imágenes o texto en este color provoca que las personas tomen decisiones
rápidas durante su estancia en una página web.
Es por ello que es un color muy utilizado en publicidad pero también hay que tener mucho cuidado con su uso, ya que también puede evocar peligro.
Psicología del color Amarillo
Es el color
del astro rey por excelencia y por ello representa su luz, la alegría, la
felicidad y la energía y el dinero.
El amarillo
estimula la actividad mental , provoca sentimientos agradables y es un
claro reclamo de atención. Transmite alegría, calor, ternura, prudencia y
bondad.
Incluso,
también puede llegar a transmitir riqueza y prosperidad (es el color del oro).
Un color
muy recomendable para promocionar productos para niños y para el ocio en
general. Además, es muy utilizado en las tiendas ya que ayuda a captar la
atención de los clientes.
Psicología del color Morado o Púrpura
Es una
mezcla de azul y rojo y, por tanto, una mezcla entre estabilidad y energía.
Está
relacionado con la realeza, el poder, el lujo y la sabiduría. También puede
representar la magia y el misterio. Por ello es un color muy utilizado en
sectores como el de la videncia o la astrología.
Del mismo
modo, es un color muy apropiado si el producto va dirigido a mujeres y niños en su fase justamente anterior a la adolescencia.
Psicología del color Verde
El verde es el color
de la naturaleza por antonomasia y por ende representa lo orgánico, lo relacionado con la salud.
Está
relacionado con la seguridad y en tonos oscuros se relaciona con el dinero.
Este es un color que sugiere en nuestro subconsciente estabilidad y resistencia .
Se considera ideal para promocionar productos o servicios relacionados con la jardinería, la salud, y el bienestar, el turismo natural, productos ecológicos o actividades al aire libre.
Psicología del color Marrón
Al igual
que el verde, el color marrón está muy asociado con la naturaleza.
Precisamente también por este motivo es un color que se asocia al otoño, a la calidez y lo acogedor.
Transmite también constancia, fiabilidad y reflexión.
Es un color
tremendamente utilizado en sectores alimenticios, como pueden ser tiendas que
venden productos relacionados con el café, el chocolate o carnes. Del mismo
modo, puede ser utilizado en sectores derivados de la alimentación (como la la
medicina basada en la nutrición).
Psicología del color Naranja
Combina la
energía del color rojo y la felicidad del color amarillo.
Representa
el entusiasmo, la energía, la creatividad, el estímulo o el éxito, así como una
marca amigable, alegre y confiable.
Por ello,
es un color altamente recomendable para proyectos relacionados con el
emprendimiento. Del mismo modo, también se puede utilizar en proyectos que
vayan dirigidos hacia el público adolescente y joven o que vayan enfocados a
comunicarse con ellos.
Cómo combinar tu paleta de colores web
Opción 1:
Usar colores de la misma gama cromática.
Esto es,
utilizar el mismo color pero en diferentes tonalidades. Por ejemplo, dentro de
un color azul establecido como principal, hay azules más oscuro o azules más
claros.
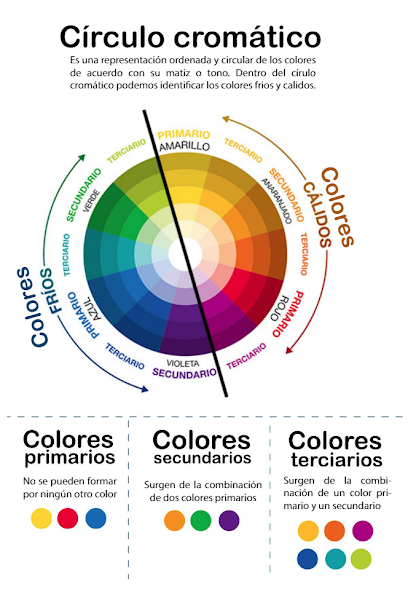
Usar colores opuestos complementarios
Es decir,
en un círculo cromático serían dos colores que se encuentran exactamente en el
lado opuesto y que provocan un buen contraste para destacar los contenidos
(textos, imágenes etc.) que nosotros queramos.
Muy
recomendable el uso de colores opuestos en las llamadas a la acción de tu sitio
web, para que dichas llamadas a la acción destaquen.
Opción 3:
Usar colores en tríada
El concepto
es similar al de los colores complementarios, pero en este caso se buscan
colores opuestos en tres puntos del círculo cromático en vez de en dos como
ocurría con los colores complementarios.
No abusar de los colores.
Un sitio web con muchos colores diferentes acabará saturando y
aburriendo al usuario que visita nuestra página web, haciendo que la abandone.
Es
recomendable que la web no tenga más de 2-3 colores sumando color principal y complementarios.
Coherencia con la imagen corporativa
La página web es el elemento visual y de interacción por el cual los usuarios conocen un emprendimiento ya sea comercial o no comercial. Por ello, debe estar directamente relacionada con la imagen del emprendimiento y la ideas que se quieren transmitir.
Las 5 mejores Herramientas online para hacer paletas de colores web
Adobe Color
Se pueden obtener reglas de combinación de colores web de manera fácil y gráfica
Enlace: Adobe Color.
En esta web
realizada por los creadores de los fantásticos programas de diseño de Adobe
(Photoshop, Illustrator, Indesign etc.) podrás realizar tus propias paletas de
colores personalizadas a partir de un color que selecciones como principal.
Una vez
hecha esta selección es posible aplicar las diferentes reglas cromáticas vistas (colores complementarios, tríada, tonos, monocromáticos, etc.).
También
cuenta con secciones de «Explorar» y «Tendencias» con modelos de paletas de
colores ya creadas que pueden ayudarte a tomar una buena decisión respecto a tu
paleta de colores web.
Coolors
Enlace: Coolors
El
funcionamiento es muy similar a Adobe Color: se puede generar paletas
de color personalizadas, explorar paletas de color ya creadas o incluso basarse en paletas de
color generadas a partir de una imagen.
A diferencia de Adobe Color no hay forma de generar una paleta de forma automática siguiendo reglas básicas
de la rueda cromática como son la tríada, los colores complementarios, etc. Únicamente se puede generar paletas de color de forma personalizada.
Color Hunt
Esta es una
herramienta online para buscar inspiración en paletas de colores ya creadas.
Con Color Hunt puedes elegir un estilo de color (como por
ejemplo, tonos pastel, retro, neón, vintage) y, a partir de esa elección, mostrará paletas de color relacionadas con dicho estilo.
Del mismo modo, también se puede ver las paletas de color más populares del mes o del año para descubrir tendencias y guardar las que más te gusten en su apartado de «Colecciones».
Brand Colors
Brand Colors es una herramienta que proporciona combinaciones de colores corporativos de marcas muy conocidas a
nivel mundial.
Estas
paletas pueden servir como inspiración para crear una paleta personalizada basada en
dichas paletas de estas grandes empresas.
Color Supply
Color Supply es otra buena herramienta para
crear paletas de colores web basadas en la rueda cromática al igual que con Adobe Color.
En su apartado
de «Crear» aparecerá dicha rueda cromática. Selecciona un color y, a partir
de ahí, muestra combinaciones basadas en colores complementarios, análogos,
tríada, complementarios separados, etc.
TIPOGRAFÍAS
Cómo saber la tipografía de una web:
Artículo en el siguiente enlace: https://www.adslzone.net/como-se-hace/navegadores/tipo-letra-fuente-pagina-web/#1125882-google-chrome
EJERCICIO:
- A: _______________________ Color:
- B:________________________ Color:
- C: ________________________ Color:
- _____________________________________________
- _____________________________________________
Sitio Web 2: _________________________________
- A: _______________________ Color:
- B:________________________ Color:
- C: ________________________ Color:
- _____________________________________________
- _____________________________________________
Sitio Web del Proyecto
- A: _______________________ Color:
- B:________________________ Color:
- C: ________________________ Color:
- _____________________________________________
- _____________________________________________




























Comentarios
Publicar un comentario